font-style
La propriété font-style permet de spécifier l'inclinaison d'une police,
il existe trois valeurs possibles : normal, italic, oblique.
| Les styles: |
| font-style : normal | /*valeur par défaut*/ |
| font-style : italic | /*texte en italique*/ |
| font-style : oblique | /*texte en oblique*/ |
Démo
<html>
<head>
<style>
.afficpol {
font-style: italic;
}
</style>
</head>
<body>
<div class=afficpol>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
font-variant
La propriété font-variant permet l'écriture en petites capitales, cela permet de respecter les accents de la langue française.
| Petites capitales: |
| font-variant : normal | /*petites capitales de taille normales (valeur par défaut)*/ |
| font-variant : small-caps | /*petites capitales de petite taille*/ |
Démo
<html>
<head>
<style>
.maj {
font-variant: small-caps;
}
</style>
</head>
<body>
<div><span class=maj>é</span>cole</div>
</body>
</html>
font-weight
La propriété font-weight permet d'appliquer une graisse à la police choisie.
| Graisse: |
| font-weight : 200 | graisse de 200 appliquée aux caractères |
| font-weight : bolder | caractères très gras. |
On utilise :
- soit une valeur de 100 (très léger) à 900 (très gras) par pas de 100. 400 correspond à la valeur normale et 700 à bold;
- soit un des 4 mots clés suivants : normal (valeur par défaut), bold (gras), bolder (très gras), lighter (léger).
Démo
<html>
<head>
<style>
.afficpol {
font-weight: 800;
}
</style>
</head>
<body>
<div class=afficpol>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
font-stretch (PM)
La propriété font-stretch permet de choisir entre la forme normale, condensée ou étendue d'une police.
100% représente la largeur normale.
Cette propriété est supportée "partiellement" par Chrome au 01/01/2020.
| Stretch: |
| font-stretch : 100% | /*une valeur entre 50% et 200%*/ |
On peut aussi utiliser les mots suivants: semi-condensed, condensed, extra-condensed, ultra-condensed, semi-expanded, expanded, extra-expanded, ultra-expanded
Démo
<html>
<head>
<style>
.afficpol1 {
font-family:Arial;
font-stretch: 50%;
}
.afficpol2 {
font-family:Arial;
font-stretch: 75%;
}
.afficpol3 {
font-family:Arial;
font-stretch: 150%;
}
</style>
</head>
<body>
<div class=afficpol1>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
<div class=afficpol2>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
<div class=afficpol3>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
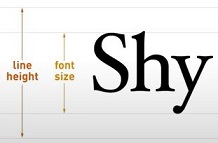
font-size
La propriété font-size permet de spécifier la taille de la police spécifiée.
| Taille des caractères: |
| font-size : 14pt | /*le corps de la police courante est de 14 pt*/ |
| font-size : xx-small | /*le corps de la police courante est fortement réduit*/ |
| font-size : 3em | /*le corps de la police courante est multipliée par 3 par rapport à la taille de la police de son ancêtre direct*/ |
| font-size : 3rem | /*le corps de la police courante est multipliée par 3 toujours par rapport
à la taille de la police définie
dans l'élément racine (<html>)*/ |
| font-size : 150% | /*le corps de la police courante est multipliée par 1,5*/ |
L'unité rem doit être privilégiée car elle permet d'adapter la taille de la police à l'écran grâce aux media-queries.
On peut éventuellement utiliser :
- un des 4 mots clés suivants : xx-small (très très petite), x-small (très petite), small (petite), medium (normal, c'est la taille par défaut qui vaut 10 ou 12 pt selon le navigateur),
large (grande), x-large (très grande) et xx-large (très très grande);
- les unités relatives em et ex précédés d'un coefficient multiplicateur (un réel positif);
- un pourcentage inférieur ou supérieur à 100.
Démo
<html>
<head>
<style>
.afficpol {
font-size: 2rem;
}
</style>
</head>
<body>
<div class=afficpol>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
La hauteur de ligne
line-height permet de spécifier la hauteur minimale d'une ligne d'un bloc de texte.

On utilise une valeur positive en absolue, px, %, pt, em et rem.
rem semble être interprété de la même façon sur tous les navigateurs.
| Hauteur de ligne: |
| line-height : normal | /*valeur par défaut, habituellement 120% de la taille de la police utilisée*/ |
| line-height : 1.4 | /*1 (une fois la taille de la police) par défaut, 1.4 correspond à 1.4 fois la taille de la police*/ |
| line-height : 2rem | /*les unités em et rem sont relatives aux polices de caractères et sont les plus souhaitables*/ |
| line-height : 20% | /*ce pourcentage réagit comme un coefficient multiplicateur de la taille de la police courante*/ |
Démo
<html>
<head>
<style>
.blocref1, .blocref2, .blocref3 {
margin-top:50px;
}
.blocref1 {
background:rgba(0,200,0,1);
line-height:1rem;
font-size:1rem;
}
.blocref2 {
background:rgba(0,200,0,1);
line-height:2rem;
font-size:1rem;
}
.blocref3 {
background:rgba(0,200,0,1);
line-height:3rem;
font-size:1rem;
}
</style>
</head>
<body>
<div class="blocref1">
Mon monde.
</div>
<div class="blocref2">
Mon monde.
</div>
<div class="blocref3">
Mon monde.
</div>
</body>
</html>
font-family
La propriété font-family permet de spécifier la police de caractères. On peut la spécifier soit par un
nom générique de fonte, soit par un nom spécifique (le nom de la police).
En CSS un nom générique de fonte renvoie à une famille de polices de type proche, il existe 5 noms génériques:
- Lucifer serif: polices à empattement (exemples : Times New Roman (par défaut sous Windows), Georgia, Garamond...)
- Lucifer sans-serif: polices sans empattement (ex : Arial (par défaut sous Windows), Helvetica, Tahoma, Verdana...)
- Lucifer monospace: polices à chasse fixe (largeur utilisée pour chaque caractère) (ex : Courier New (par défaut sous Windows), Lucida Console...)
- Lucifer cursive: polices simulant l'écriture à la main (ex: Lucida Handwriting, mais aussi Comic Sans MS)
- Lucifer fantasy: polices plus exotiques, décoratives (ex : Impact, Fraktur...)
| Police: |
| font-family : sans-serif | /*affichage du texte dans une police sans sérif (dépend du navigateur)*/ |
| font-family : "Times New Roman" | /*affichage du texte en Times New Roman*/ |
| font-family : MV Boli, Arial, "Times New Roman", Serif | /*police rare + polices de remplacement*/ |
Attention:
- pour des polices rares, il est utile de spécifier une ou plusieurs polices de remplacement.
- les noms des polices de caractères doivent être spécifiés dans leur orthographe exacte (et entourées de guillemets si le nom contient des espaces);
- dans le cas où aucune police n'est spécifiée, c'est la police par défaut qui est affichée.
Démo
<html>
<head>
<style>
.afficpol { font-family : MV Boli, Arial, "Times New Roman", Serif; }
</style>
</head>
<body>
<div class=afficpol>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
Regroupement des propriétés
La propriété raccourcie font permet de regrouper les 7 propriétés suivants, dans l'ordre :
- font-style
- font-variant
- font-weight
- font-stretch (PM)
- font-size
- line-height
- font-family
La déclaration devra inclure des valeurs pour :<font-size> et <font-family>.
La valeur pour line-height doit immédiatement suivre la valeur pour font-size, séparée par une barre oblique (par exemple "1.5rem/3").
Si on utilise <font-stretch> uniquement les mots-clés.
Les valeurs associées à ces différentes propriétés doivent être entrées dans l'ordre décrit ci-dessus et séparées par des espaces.
Une propriété dont on désire garder la valeur par défaut ne doit pas être indiquée, sauf <font-size> et <font-family> évidemment.
| Regroupement: |
| font : italic small-caps bold 2rem/1 arial | /*toutes les propriétés ont une valeur*/ |
| font : 2rem/4rem arial | /*3 propriétés sur 6 ont une valeur*/ |
| font : oblique 1.5rem arial | /*3 propriétés sur 6 ont une valeur*/ |
On privilégie l'écriture condensée, en voici le détail:
Démo
<html>
<head>
<style>
.aff1 {
background:aliceblue;
font: italic 1rem/3rem sans-serif;
}
.aff2 {
background:salmon;
font: italic bold 1.5rem/2 "Comic Sans MS",Arial, sans-serif;
}
.aff3 {
background:pink;
font: 800 2rem/5 Verdana;
}
.aff4 {
background:gold;
font: 100 2rem/1 Arial;
}
.aff5 {
background:Plum;
font: 300 1.5rem/2 serif;
}
.aff6 {
background:Bisque;
font: 2rem sans-serif;
}
</style>
</head>
<body>
<p class=aff1>Comme une journée bien remplie nous donne un bon sommeil, une vie bien vécue nous mène à une mort paisible.</p>
<p class=aff2>Les femmes n’ont jamais eu envie de porter un fusil, pour moi c’est quand même un signe d’élégance morale.</p>
<p class=aff3>J’ai le plus profond respect pour le mépris que j’ai des hommes.</p>
<p class=aff4>Les animaux sont moins intolérants que nous : un cochon affamé mangera du musulman.</p>
<p class=aff5>Une femme sans homme, c’est comme un poisson sans bicyclette.</p>
<p class=aff6>Les imbéciles n’ont jamais de cancer. C’est scientifique.</p>
</body>
</html>
color
La propriété color permet de mettre du texte en couleur :
- au moyen du code hexadécimal
- au moyen du code décimal (rgb)
- au moyen du code décimal (rgba)
- au moyen du nom de la couleur.
| Les couleurs: |
| color : #FF9999 | /*le texte est de couleur rose*/ |
| color : rgb(255,0,0) | /*le texte est de couleur rouge*/ |
| color : rgba(255,0,0,0.5) | /*le texte est de couleur rouge à 50% de transparence*/ |
| color : green | /*le texte est de couleur verte*/ |
Démo
<html>
<head>
<style>
.rouge {color:rgba(255,0,0,0.6);}
</style>
</head>
<body>
<div class=rouge>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
text-shadow
La propriété text-shadow permet de placer une ombre sur les caractères.
| Ombrer des caractères |
| text-shadow : 10px 20px 0px rgba(255,0,0,0.5) | /*texte ombré de rouge*/ |
Détails de la propriété text-shadow, dans l'ordre :
- décalage horizontal, à droite si positif et à gauche si négatif
- décalage vertical, en bas si positif et en haut si négatif
- le flou, uniquement une valeur positive (si 0 pas de flou).
- la couleur du flou ainsi que son pourcentage de transparence
Démo
<html>
<head>
<style>
.ombre { text-shadow : 10px 5px 0px rgba(255,0,0,0.5); }
</style>
</head>
<body>
<div class=ombre>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
L'installation ou le téléchargement de polices ralentit l'affichage de la page car le téléchargement de la police peut être assez lent en cas de réseaux lents.
Déclarer une police de caractères
Lorsqu'on désire utiliser une police particulière, il suffit de la télécharger et de dézipper le fichier la contenant dans un dossier dédié aux polices.
La commande @font-face permet avec les propriétés:
- font-family de donner un nom de votre choix à la police
- src de préciser au browser le chemin qui mène à la définition de la police
Liste des formats de police admis :
- Web Open Font Format (.woff)
- TrueType (.ttf)
- OpentType (.ttf et .otf)
- TrueType with Apple Advanced Technology extensions (.ttf)
- Embedded OpenType (.eot)
- SVG Font (.svg ou .svgz)
Démo
<html>
<head>
<style>
@font-face {
font-family: "Ma Super Fonte";
src: url('../../work/police/fondy_script/FondyScript_PERSONAL_USE_ONLY.ttf');
}
.afficpol {
font-family: "Ma Super Fonte", Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<div class=afficpol>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
Ajouter une police de caractères avec Google Fonts
Google propose un moyen assez simple pour implémenter une police particulière:
- Aller sur Google Fonts
- Sélectionner la police en cliquant sur le +.
- Copier/Coller la balise <link> proposée dansz le <head>
- Copier/Coller le font-family proposé dans la FS
Démo
<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Black+And+White+Picture" rel="stylesheet">
<style>
.afficpol {
font-family: 'Black And White Picture', sans-serif;
}
}
</style>
</head>
<body>
<div class=afficpol>La simplicité est la sophistication suprême. (Léonard de Vinci)</div>
</body>
</html>
L'installation ou le téléchargement de polices ralentit l'affichage de la page car le téléchargement de la police peut être assez lent en cas de réseaux lents.
Quiz
Les caractères 1