this et l'objet global
L'objet global c'est window, au sein de window this représente window!
this est un pointeur (il contient l'adresse d'une variable), il fait référence un objet à partir duquel on peut accéder à une propriété de type donnée ou méthode.
A la base, this c'est window!
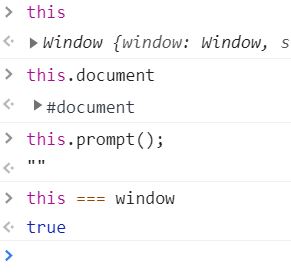
Pour s'en convaincre il suffit de taper this dans la console, window est renvoyé.
Démo
<html>
<head>
</head>
<body>
<h2>A la base, qui est this?</h2>
<p>Après avoir taper this dans la console,window est renvoyé...</p>
<p>Après avoir taper this.document dans la console,le document s'affiche...</p>
<p>Après avoir taper this.prompt() dans la console,la fenêtre de saisie apparaît...</p>
<p>Si on tape dans la console this === window il s'affiche true</p>
</body>
</html>

this et les fonctions
La fonction suivante n'est appelée sur aucun objet, donc, par défaut, elle est appelée sur window.
this représentera donc window.
Démo
<h2>this avec une fonction</h2>
<script>
function plouc(){
return this;
}
console.log(plouc());
</script>
Mais this sera undefined en mode strict!
Car la fontion plouc() n'est appelée à partir d'aucun objet.
Démo
<h2>this avec une fonction</h2>
<script>
function plouc(){
'use strict'
return this;
}
console.log(plouc());
</script>
Si la fontion plouc() est appelée à partir de window alors this représente window!.
Démo
<h2>this avec une fonction</h2>
<script>
function plouc(){
'use strict'
return this;
}
console.log(window.plouc());
</script>
this représente le contexte appelant
Exemple 1
Le contexte appelant est celui sur lequel on désire atteindre une propriété ou une méthode.
Dans l'exemple suivant le contexte appelant est l'objet eleve car on appelle la méthode affic() à partir de cet objet.
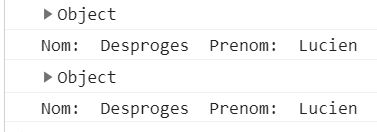
Si on exécute le script pas à pas, au niveau du scope de la fonction affic, this représente l'objet eleve dans lequel la fonction affic a été déclarée.
On pourra donc, à partir de this faire référence aux propriétés de l'objet eleve.
Démo
<h2>Une méthode d'un objet, this représente l'objet</h2>
<script>
const eleve={
nom:"Desproges",
prenom:"Lucien",
affic:function(){
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
}
};
eleve.affic();
</script>
Exemple 2
Dans l'exemple suivant on change de contexte appelant.
Démo
<h2>Une méthode d'un objet, this représente l'objet</h2>
<script>
const eleve={
nom:"Desproges",
prenom:"Lucien",
affic:function(){
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
function affic2(){
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
}
affic2();
}
};
eleve.affic();
</script>
Au moment où la fonction affic2() est appelée, le contexte appelant n'est pas celui de l'objet eleve mais bien celui de la fonction affic et il n'y a pas de propriétés nom et prenom déclarées dans ce contexte !!!

this représente le contexte englobant
Avec les fonctions arrow, this repésente le contexte englobant, pour affic2 le contexte englobant est l'objet eleve.
Démo
<h2>Une méthode d'un objet, this représente l'objet</h2>
<script>
const eleve={
nom:"Desproges",
prenom:"Lucien",
affic:function(){
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
const affic2 = () => {
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
}
affic2();
}
};
eleve.affic();
</script>

Le simple fait de changer la syntaxe de la fonction affic2 change la portée de this !!!
Forcer la valeur de this avec bind()
En JS on peut forcer la valeur de this, afin que this ne représente pas window mais bien un objet de notre choix, un peu comme si une fonction avait été déclarée dans un objet.
Dans l'exemple suivant la fonction affic n'est pas définie au sein de l'objet eleve, la fonction affic s'exécute donc sur l'objet window
Et on constate que dans l'objet window il n'existe pas les propriétés "nom" et "prenom" !
Démo
<h2>this représente window dans ce cas</h2>
<script>
const eleve={
nom:"Desproges",
prenom:"Lucien",
};
const affic=function(){
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
}
affic();
</script>
Une fonction étant un objet, je peux lui appliquer une fonction, la fonction bind() permet de "lier" l'exécution d'une fonction à l'objet passé en paramètre.
Donc, la valeur de this au moment où la fonction sera exécutée sera la valeur du paramètre c'est-à-dire eleve.
Démo
<h2>this représente eleve dans ce cas</h2>
<script>
const eleve={
nom:"Desproges",
prenom:"Lucien",
};
const affic=function(){
console.log(this);
console.log("Nom: ",this.nom," Prenom: ",this.prenom);
}.bind(eleve);
affic();
</script>
this et un constructeur d'objet
Dans le script suivant, si on exécute le script pas à pas, au niveau du scope de la fonction Animal, this représente window!!! Why?
Démo
<h2>Une méthode d'un objet, this représente l'objet</h2>
<script>
function Animal(nom,sexe,age) {
this.nom=nom;
this.sexe=sexe;
this.age=age;
this.photo=this.nom+".jpg";
this.affic=function(){
console.log(this);
var s= (this.sex==="F")? "Femelle":"Mâle";
return s+" - "+this.nom+" - "+this.age+" ans"+" - "+this.photo;
}
}
const monPinguin = Animal("Costard","M","5");
console.log(monPinguin.affic());
</script>
la fonction Animal ne retourne rien, il n'y a pas de return, et donc la variable monPinguin ne reçoit pas l'objet !
Mais si on utilise new on constate, au niveau du scope de la fonction Animal, que this représente l'objet de "classe" Animal, ouf!!!
new a en quelque sorte exécuté une fonction bind() et a donc en quelque sorte forcé la fonction Animal a exécuter une sorte de return.
Démo
<h2>Une méthode d'un objet, this représente l'objet</h2>
<script>
function Animal(nom,sexe,age) {
this.nom=nom;
this.sexe=sexe;
this.age=age;
this.photo=this.nom+".jpg";
this.affic=function(){
console.log(this);
var s= (this.sex==="F")? "Femelle":"Mâle";
return s+" - "+this.nom+" - "+this.age+" ans"+" - "+this.photo;
}
}
const monPinguin = new Animal("Costard","M","5");
console.log(monPinguin.affic());
</script>
Une fonction exécutée avec le mot-clé new renvoie this, this est l'objet que la fonction est en train de créer.
En conséquence on peut faire référence à cet objet avec le mot-clé this au sein de la définition de la fonction qui l'a construit.
Tant qu'il n'y a pas de mot-cle new, this fait référence à l'objet sur lequel s'exécute une fonction, quand il y a le mot-clé new this représente l'objet créé par la fonction constructeur faisant office de classe.