What is dat?
Les cellules d'un tableau peuvent contenir n'importe quel type de données, y compris un tableau.
Déclarer un tableau à 2 dim
C'est exactement la même chose que pour les tableaux de 1 dim.
Syntaxe complète
Syntaxe
var tab=new Array();
Syntaxe abrégée
Syntaxe
var tab=[];
Affecter un tableau à 2 dim
Directement avec Array()
Démo
<h2>Déclaration et affectation d'un tableau à deux dimensions</h2>
<script>
//Déclaration du tableau principal
var supertab=new Array("1","brol",new Array(4,5,6,"coucou",87.5,true));
console.log(supertab[1]); //renvoie brol
console.log(supertab[2][3]); //renvoie coucou
console.log(supertab);
console.table(supertab);
</script>
Directement avec []
Démo
<h2>Déclaration et affectation d'un tableau à deux dimensions</h2>
<script>
//Déclaration du tableau principal
var supertab=["1","brol",[4,5,6,"coucou",87.5,true]];
console.log(supertab);
console.table(supertab);
</script>
Parcourir un tableau de 2 dimensions
Compte tenu qu'une cellule peut contenir une variable de n'importe quel type, il faudra vérifier si la cellule contient un tableau.
On pourrait être tenté d'utiliser typeof pour tester si une cellule du tableau supertab contient un tableau, le problème est que typeof renverra object et ceci est source de confusion.
On utilisera donc la méthode isArray() de l'objet Array qui renverra true ou false selon que la cellule contient un tableau ou un autre type de valeur.
Démo
<head>
<style>
.red{color:red}
.blue{color:blue}
</style>
</head>
<h2>Parcourir un tableau à deux dimensions</h2>
<script>
//Déclaration du tableau principal
var supertab=["1","brol",[4,5,6,"coucou",87.5,true],"truc",4.5,[1,2,3,4]];
console.log(supertab);
console.table(supertab);
for(let i=0;i<supertab.length;i++){
if(Array.isArray(supertab[i])){
for(let j=0;j<supertab[i].length;j++){
document.write("<span class=red>"+supertab[i][j]+" </span>");
}
}
else{
document.write("<span class=blue>"+supertab[i]+" </span>");
}
}
</script>
Parcourir un tableau de 3 dimensions
Démo
<head>
<style>
.red{color:red}
.blue{color:blue}
.green{color:green}
</style>
</head>
<h2>Parcourir un tableau à deux dimensions</h2>
<script>
//Déclaration du tableau principal
var supertab=["1","brol",[4,5,6,["super","cette",3,"dim"],87.5,true],"truc",4.5,[1,2,3,4]];
console.log(supertab);
console.table(supertab);
for(let i=0;i<supertab.length;i++){
if(Array.isArray(supertab[i])){
for(let j=0;j<supertab[i].length;j++){
if(Array.isArray(supertab[i][j])){
for(let k=0;k<supertab[i][j].length;k++){
document.write("<span class=green>"+supertab[i][j][k]+" </span>")
}
}
else{
document.write("<span class=red>"+supertab[i][j]+" </span>");
}
}
}
else{
document.write("<span class=blue>"+supertab[i]+" </span>");
}
}
</script>
Initialiser un tableau rectangle
Avec une boucle for
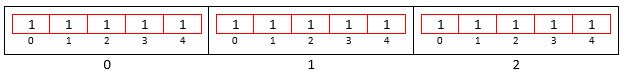
Soit le tableau supertab: le tuto suivant propose de remplir le tableau suivant avec pour chaque cellule la valeur de son indice de ligne.
Démo
<h2>Déclaration et affectation d'un tableau à deux dimensions</h2>
<script>
//Déclaration du tableau principal
var supertab=new Array(); //ou []
// Déclaration d'un tableau dans chaque cellule du tableau supertab
for(var i=0; i<3; i++){
supertab[i] = new Array(); //ou []
}
// on affecte avec la valeur de la ligne (i)
for(var i=0; i<3; i++){
for(var j=0; j<5; j++)
supertab[i][j] = i;
}
//On affiche le contenu du tableau
for(var i=0; i<3; i++){
for(var j=0; j<5; j++){
document.write(supertab[i][j]);
}
document.write("<br>");
}
</script>
On aura donc le tableau suivant:
supertab

Initialiser un tableau rectangle au choix de l'utilisateur
Soit le tableau supertab: le tuto suivant propose de remplir le tableau suivant.
Démo
<h2>Déclaration et affectation d'un tableau à deux dimensions</h2>
<script>
//Déclaration du tableau principal
var supertab=new Array();
// Déclaration d'un tableau dans chaque cellule du tableau supertab
for(var i=0; i<3; i++){
supertab[i] = new Array();
}
// on affecte avec une valeur au choix de l'utilisateur
for(var i=0; i<3; i++){
for(var j=0; j<5; j++){
supertab[i][j] = window.prompt("Entrer une valeur","Pour la cellule ("+i+" , "+j+")") ;
}
}
//On affiche le contenu du tableau
for(var i=0; i<3; i++){
for(var j=0; j<5; j++){
document.write(supertab[i][j]);
}
document.write("<br>");
}
</script>