HTML et CSS
L'HTML représente le squelette de la page, toutes les pages HTML d'un site sont liées à un (et quasi toujours un et un seul) fichier CSS (Cascading Style Sheet) afin d'asssurer la mise en page de chaque page, sa présentation.

La balise LINK
La balise link permet de lier une feuille de styles à un document html.
Link admet deux attributs: rel qui indique quel type de fichier est lié et href qui indique où il faut aller le chercher.
Syntaxe
<head>
<link rel="stylesheet" href="mywork/mfs.css">
</head>
Le fichier CSS
La déclaration CSS
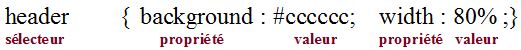
Une déclaration CSS est composée d'un sélecteur suivi d'une paire d'accolades contenant des couples propriété-valeur séparés par 2 points.

Le sélecteur est l'élément html visé par le style, dans un premier temps nous utiliserons uniquement les balises comme sélecteurs.
Les propriétés color, background, width et height
Il s'agit de trois propriétés permettant de placer une couleur de fond et de dimensionner les blocs.
Le fichier .css
mfs.css
body {width:80%;}
header {
color:white;
background:red;
}
nav {
background:blue;
}
section {
background:yellow;
height:400px;
}
footer {
background:#008b8b;
}
On lie le fichier css au fichier html:
Le fichier .html
Démo
<html>
<head>
<link rel=stylesheet href=mfs.css>
</head>
<body>
<header>My website</header>
<nav>Home - Ma femme - Mon chien - Mes vacances</nav>
<section>Mon site raconte ma vie...</section>
<footer>©Moi</footer>
</body>
</html>