Déclaration des classes
La classe est un plan à partir duquel on peut instancier (construire) une infinité d'objets ayant les mêmes propriétés et les mêmes méthodes. On commence la déclaration (définition) d'une classe avec le mot clé class.
On trouvera dans la classe:
- une méthode qui permet de construire les instances (ou objets!), il s'agit de la méthode constructor (constructeur in french).
- des méthodes setter et getter pour accéder aux propriétés.
Syntaxe
class NomClasse {
constructor {
}
}
Créer des objets avec une classe
Créons la classe Animal:
Démo
<h2>On crée 2 objets sur base d'une classe</h2>
<script>
class Animal {
//La méthode constructor
constructor(nom,sexe,age){
this.nom=nom;
this.sexe=sexe;
this.age=age;
this.photo=this.nom+".jpg";
}
affic(){
var s= (this.sex==="F")? "Femelle":"Mâle";
return "<div>"+s+" - "+this.nom+" - "+this.age+" ans"+" - "+this.photo+"</div>";
}
}
var monPinguin = new Animal("Costard","F","5");
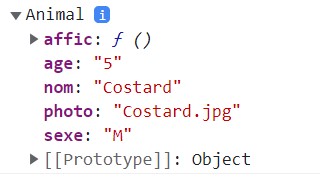
console.log(monPinguin);
document.write(monPinguin.affic());
</script>
On constate dans la console:

Les accesseurs
Les accesseurs sont des méthodes permettant de réaliser des tests avant d'accéder aux propriétés d'un objet, ces tests ont pour but de protéger les propriétés contre des modifications non souhaitées.
En conséquence les propriétés ne seront plus accessibles directement, elles ne seront accessibles qu'au travers de fonctions implémentées dans l'objet lui-même.
L'utilisation des accesseurs permet de rendre les propriétés private, par opposition à public où les propriétés sont accesibles par des instructions situées en dehors de l'objet.
Il en existe 2 catégories:
- les setters qui permettent de modifier le contenu des propriétés
- les getters qui permettent d'accéder en lecture aux propriétés
La syntaxe set permet de lier une propriété d'un objet à une fonction qui sera appelée à chaque tentative de modification de cette propriété.
La syntaxe get permet de lier une propriété d'un objet à une fonction qui sera appelée lorsqu'on accédera à la propriété.
Sans setter ni getter
Exemple sans set et get
Démo
<h2>Sans set et sans get</h2>
<p id=demo1></p>
<p id=demo2></p>
<script>
var eleve = {
nom: "Jean François",
prenom : "Vandeput",
section : "Horticulture",
};
//Affichage de la propriété section
document.getElementById("demo1").innerHTML = eleve.section;
// On modifie la propriété section:
eleve.section = "Informatique";
//Affichage de la propriété section
document.getElementById("demo2").innerHTML = eleve.section;
</script>
Aucune méthode set ou get n'a été déclarée, les accès aux propriétés de l'objet se font hors objet.
Avec setter
Exemple avec un set
Démo
<h2>Avec un set</h2>
<p id=demo1></p>
<p id=demo2></p>
<script>
var eleve = {
nom: "Jean François",
prenom : "Vandeput",
section : "Horticulture",
set section(val) {
section = val; //Pas de this!
},
};
//Affichage de la propriété section
document.getElementById("demo1").innerHTML = eleve.section;
// On modifie la propriété section:
eleve.section = "Informatique";
//Affichage de la propriété section
document.getElementById("demo2").innerHTML = eleve.section;
</script>
Une méthode set a été déclarée, on constate:
- lorsqu'une fonction est précédée de get ou set on y accède comme si c'était une propriété
- val représente la valeur envoyée, celle qui suit le = dans l'appel ("Informatique" dans l'exemple)
- dans le setter le mot cle this est interdit, on ne peut pas écrire section=this.val, car le this représente ici la propriété elle-même!!!!
- le 1er innerHTML ne fonctionne pas, on a unfefined comme résultat! Pourtant la propriété section est chargée avec "horticulture" !!!!
--> quand on a prévu un setter pour une propriété on est obligé de l'initialisée par le setter!
- après avoir modifié la propriété section avec le setter, on constate que l'affichage donne undefined!!!
- c'est logique, eleve.section appelle la méthode setter ou fait référence à la propriété section? Il y a donc conflit et le 2ème innerHTML renvoie undefined
--> il faut toujours passer par une méthode getter pour accéder à une propriété initialisée ou modifiée par un setter
On utilise jamais this dans un setter, this représente la propriété elle-même!
En effet, le setter s'utilise directement sur la variable, l'objet sur lequel on appelle le setter est donc parfaitement défini.
Le setter permet de tester une valeur avant l'affectation, le setter agit comme un filtre.
Exemple avec un set et get
Démo
<h2>Avec un set et un get</h2>
<p id=demo1></p>
<p id=demo2></p>
<script>
var eleve = {
nom: "Jean François",
prenom : "Vandeput",
section : "Horticulture",
get section() {
var x="Section "+section; //ATTENTION: pas de this!!
return x;
},
set section(val) {
section = val;
},
};
//Modification de la propriété section
eleve.section = "Infographie";
//Affichage de la propriété section
document.getElementById("demo1").innerHTML = eleve.section;
// On modifie la propriété section:
eleve.section = "Informatique";
// On affiche le prifile de l'élève:
document.getElementById("demo2").innerHTML = eleve.section;
</script>
On constate cette fois que tout se passe normalement, et que l'initialisation de section à "Horticulture" ne sert à rien, on aurait mieux fait de l'initialiser avec undefined.
Avec getter
Exemple avec un get sans set
Démo
<h2>Avec un get sans set</h2>
<p id=demo1></p>
<script>
var eleve = {
nom : "Vandeput",
prenom: "Jean François",
section : "Horticulture",
get profile() {
var x="Nom: "+this.nom+" Prénom: "+this.prenom+" Section: "+this.section; //ATTENTION: il faut this!!
return x;
},
};
//Affichage du profile
//Affichage de la propriété section
document.getElementById("demo1").innerHTML = eleve.profile;
</script>
On constate qu'un getter peut afficher des propriétés qui n'ont pas été intialisées avec un setter.
Avec les setters et les getters pour chaque variable
Exemple avec les setter et getter pour chaque variable
Démo
<h2>Avec les setters et les getters pour chaque variable</h2>
<p id=demo1></p>
<script>
var eleve = {
nom: undefined,
prenom : undefined,
section : undefined,
get profile() {
var x="Nom: "+this.nom+" Prénom: "+this.prenom+" Section: "+this.section; //ATTENTION: il faut this!!
return x;
},
set nom(val) {
if((typeof val)==="string"){
nom = val;
}
else{
nom=undefined;
}
},
set prenom(val) {
if((typeof val)==="string"){
prenom = val;
}
else{
prenom=undefined;
}
},
set section(val) {
if((typeof val)==="string"){
section = val;
}
else{
section=undefined;
}
},
get nom(){return nom;},
get prenom(){return prenom;},
get section(){return section;},
};
//Initialisation des propriétés
eleve.nom = "Vandeput";
eleve.prenom = 5;
eleve.section = "Infographie";
//Affichage de la propriété section
document.getElementById("demo1").innerHTML = eleve.profile;
</script>
On constate:
- chaque variable à son setter et son getter, le getter se résume le plus souvent à simplement retourner le contenu de la variable
- les méthode getters sont indispensables, une variable initialisée avec un setter ne peut être atteinte en lecture que par un getter
- un test a été rajouté pour tous les setter