Vers l'extérieur, une url
Dans ce cas on propose un lien vers un autre site, on donne son url (Uniform ressource Locator).
Si on veut que le site s'ouvre dans une autre fenêtre on utilise l'attribut target="_blank"
Démo
<a href="http://www.alsacreations.com/astuce/lire/1378-html5-element-mark.html" rel=noopener target="_blank">Article concernant l'élément <mark></a>
<br>
<a href="http://www.tomsyweb.com/component/content/article/48-css/101-les-30-selecteurs-css-a-connaitre" rel=noopener target="_blank">Les sélecteurs CSS</a>
<br>
<a href="http://openweb.eu.org/articles/jeux_caracteres/" rel=noopener target="_blank">Les jeux de caractères</a>
La barre de navigation
L'établissement de l'adresse est identique à celui qui permet d'insérer une image. On utilise l'adresse relative au dossier dans lequel on se trouve pour pointer vers le fichier.
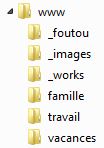
 Soit l'arborescence suivante avec:
Soit l'arborescence suivante avec:
- le fichier index.htm dans www
- le fichier fic1.htm dans famille
- le fichier fic2.htm dans travail
- le fichier fic3.htm dans vacances
Etablir les barres de navigation dans les fichiers index.htm, fic1.htm, fic2.htm et fic3.htm.
<!-- pour index.htm -->
<nav>
<a href="#">Home</a>
<a href="famille/fic1.htm">Ma famille</a>
<a href="travail/fic2.htm">Mon travail</a>
<a href="vacances/fic3.htm">Mes vacances</a>
</nav>
<!-- pour fic1.htm -->
<nav>
<a href="../index.htm">Home</a>
<a href="#">Ma famille</a>
<a href="../travail/fic2.htm">Mon travail</a>
<a href="../vacances/fic3.htm">Mes vacances</a>
</nav>
<!-- pour fic2.htm -->
<nav>
<a href="../index.htm">Home</a>
<a href="../famille/fic1.htm">Ma famille</a>
<a href="#">Mon travail</a>
<a href="../vacances/fic3.htm">Mes vacances</a>
</nav>
<!-- pour fic3.htm -->
<nav>
<a href="../index.htm">Home</a>
<a href="../famille/fic1.htm">Ma famille</a>
<a href="../travail/fic2.htm">Mon travail</a>
<a href="#">Mes vacances</a>
</nav>
L'image-map
L'image-map permet de placer plusieurs liens sur une image au travers d'un calque que l'on nomme map.
On peut déterminer trois types de zones:
- SHAPE="RECT", zone rectangulaire: coordonnées du coin supérieur gauche et du coin inférieur droit
- SHAPE="CIRCLE", zone circulaire: coordonnées du centre et le rayon du cercle
- SHAPE="POLY", zone polygonale: coordonnées de chaque angle du polygone
Démo
<h2>Voici une image supportant plusieurs liens hypertextes</h2>
<MAP NAME="belgique">
<AREA shape="circle" coords="191,108,10" href="http://www.bruxelles.be" title="...un lien vers Bruxelles!">
<AREA shape="rect" coords="54,51,310,111" href="http://www.vlaanderen.be" title="...un lien vers la Flandre!">
<AREA shape="poly" coords="85,117,308,296,344,122" href="http://www.wallonie.be" title="...un lien vers la Wallonie!">
</MAP>
<IMG src="../../image/belgique.gif" class="mx-auto d-block" usemap=#belgique border=0>
Les ancres
Les ancres sont des liens hypertextes à l'intérieur d'une même page, il s'agit par exemple des FAQ.
- la valeur du href commence toujours par #
- l'attribut name porte le nom de l'ancre sur laquelle il faut se brancher
Démo
<head>
<style>
.vide {
height:500px;
}
ul {
list-style:decimal;
}
ul li {
margin-bottom:50px;
}
</style>
</head>
<body>
<h2>Des liens utiles...</h2>
<a name="top"><h2>FAQ HTML.</h2></a>
<h3>Questions.</h3>
<ul>
<li><a href="#q1">Que signifie l'abréviation HTML?</a></li>
<li><a href="#q2">HTML est-il un langage de programmation?</a></li>
<li><a href="#q3">Qui a créé HTML?</a></li>
<li><a href="#q4">HTML est-il propriété d'une société?</a></li>
<li><a href="#q5">HTML est-il standardisé?</a></li>
</ul>
<p class="vide"> </p>
<h3>Réponses.</h3>
<ul>
<li>
<a name="q1">Hyper Text Markup Language.</a>
<a href="#top"><img src="../../image/search_icon.gif" border=0></a>
</li>
<li>
<a name="q2">Non, HTML est un langage de mise en page. Il n'existe aucune instruction
permettant de modifier des variables ni aucune structure de contrôle (if, while...) en HTML. </a>
<a href="#top"><img src="../../image/search_icon.gif" border=0></a>
</li>
<li>
<a name="q3">Tim Berners-Lee en 1989.</a>
<a href="#top"><img src="../../image/search_icon.gif" border=0></a>
</li>
<li>
<a name="q4">HTML n'appartient à aucune société commerciale, son utilisation est donc gratuite.</a>
<a href="#top" ><img src="../../image/search_icon.gif" border=0></a>
</li>
<li>
<a name="q5">Oui, c'est le W3C (World Wide Web Consortium) qui s'occupe des normes standards du langage.</a>
<a href="#top"><img src="../../image/search_icon.gif" border=0></a>
</li>
</ul>
</body>