La fonction constructeur
La fonction constructeur est une fonction particulière dont le rôle est de créer un nouvel objet.
Son nom commence par une lettre majuscule (ce n'est pas une obligation).
L'utilisation du constructeur avec le mot-clé new permet l'instanciation, l'instanciation consiste à créer un objet.
Syntaxe
// Constructeur Superobj
function Superobj() {
// Initialisation de l'objet
// ...
}
// Instanciation d'un objet à partir du constructeur
var unobjet = new Superobj();
Créer des objets avec un constructeur
Exemple: créons un constructeur d'objets de type Animal
Démo
<h2>Créons des objets de type Animal</h2>
<script>
// Constructeur Animal
function Animal(nom,sexe,age) {
// Initialisation des propriétés de l'objet
this.nom=nom;
this.sexe=sexe;
this.age=age;
this.photo=this.nom+".jpg";
this.affic=function(){
var s= (this.sexe==="F")? "Femelle":"Mâle";
return "<div>"+s+" - "+this.nom+" - "+this.age+" ans"+" - "+this.photo+"</div>";
}
}
// Instanciation d'un objet à partir du constructeur
var monPinguin = new Animal("Costard","M","5");
console.log(monPinguin);
document.write(monPinguin.affic());
</script>
On constate:
- le constructeur est une fonction dont les paramètres permettent d'initialiser les propriétés de l'objet créé
- le mot clé new permet l'instanciation, c'est-à-dire la création d'un objet de type Animal
- le mot clé this représente l'instance, c'est-à-dire l'objet sur lequel on initialise les propriétés
- le point permet d'atteindre une proprété de l'objet
- Une propriété est soit une variable soit une méthode
- on peut créer autant d'instances que l'on veut
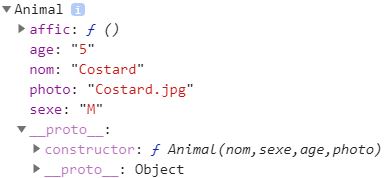
On constate dans la console:

- le constructeur est une fonction qui a créé un nouveau type d'objet, le type Animal
- directement sur Animal on a créé 4 propriétés: nom, sexe, age et photo
- on a une cinquième propriété __proto__ qui contient la fonction constructeur (constructor) et une propriété __proto__ qui représente le type Object
dont le type Animal hérite.
Un objet, quel qu'il soit, peut utiliser toutes les méthodes et propriétés des prototypes dont il hérite.
L'héritage avec un constructeur
Nous allons créer des objets de type Chien qui vont hériter du type Animal et donc du constructeur du type Animal.
Démo
<h2>Créons des objets de type Chien</h2>
<script>
function Animal(nom,sexe,age) {
// Initialisation des propriétés de l'objet
this.nom=nom;
this.sexe=sexe;
this.age=age;
this.photo=this.nom+".jpg";
this.affic=function(){
var s= (this.sex==="F")? "Femelle":"Mâle";
return "<div>"+s+" - "+this.nom+" - "+this.age+" ans"+" - "+this.photo+"</div>";
}
}
function Chien(nom,sexe,age) {
// Héritage du constructeur Animal
this.Animal=Animal;
this.Animal(nom,sexe,age);
//Propriétés caractéristiques du chien
this.cri="Aboiement";
this.male="Chien";
this.femelle="Chienne";
}
// Instanciation d'un objet à partir du constructeur
var Stich = new Chien("Stich","M","5");
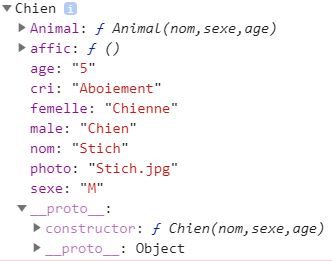
console.log(Stich);
document.write(Stich.affic());
</script>
On constate:
- la ligne this.Animal=Animal; permet d'affecter, sans l'exécuter la fonction Animal à la variable Animal de l'objet Chien
- la ligne this.Animal(nom,sexe,age); permet de déclencher, grâce aux prenthèses, la fonction Animal
- les objets de types Chien ont accès aux propriétés et aux méthodes du type Animal
- ci-dessous la console nous affiche bien que l'objet Stich hérite de Animal et a accès à toutes les propriétés et méthodes des types Chien et Animal
On constate dans la console: