Exemple
Soit le fichier de style mfs.css:
mfs.css
header {
color:white;
background:red;
}
Soit le fichier html suivant auquelle on lie la FS mfs.css:
Démo
<html>
<head>
<link rel=stylesheet href=mfs.css>
</head>
<body>
<header>My website</header>
<nav>Home - Ma femme - Mon chien - Mes vacances</nav>
<section>
<h1>Ma vie</h1>
<p class=vie>Et va la vie...</p>
<p class=vie>Et va le vent...</p>
<h1>Mes passions</h1>
<p class=passion>Elles sont passionnantes...</p>
<p class=passion>Elles sont prenantes...</p>
</section>
<footer>©Moi</footer>
</body>
</html>
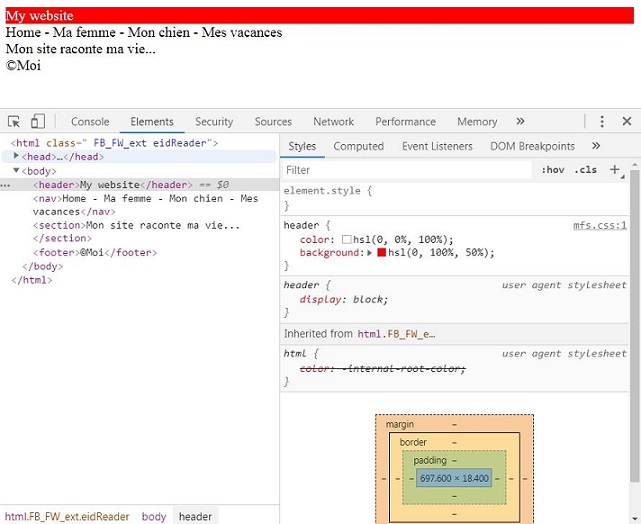
Elements Styles
L'onglet Styles permet d'inspecter tous les styles associés à la balise.

Après avoir ouvert l'inspecteur on clique sur l'onglet Elements afin de visualiser le code HTML.
A droite de la fenêtre, l'onglet Styles propose d'inspecter le style de la balise survolée dans la partie gauche.
Il y a cinq partie superposées, de haut en bas:
- element.style {} vous permet d'ajouter un style à la balise survolée
- il s'agit du style qu'on a décrit dans la FS, dans notre cas mfs.css (le 1 signifie ligne 1 de la FS)
- le premier user agent styleSheet est la partie CSS injectée par défaut par le navigateur.
En effet, pour pouvoir afficher l'élément (balise et contenu), le navigateur doit utiliser des valeurs par défauts, elles sont précisée dans ce cadre.
- le deuxième user agent styleSheet décrit le style de la balise dont la balise survolée hérite.
- le dernier cadre décrit les dimensions de la balise survolées et de son environnement immédiat.
- le ==$0 correspond à l'élément sur lequel on a cliqué.
Chrome réalise un querySelector() sur l'élément cliqué et l'affecte à la variable $0.
Pour s'en convaincre on peut aller dans la console et taper $0, la console renvoie l'élément sur lequel on a cliqué.